Create Options
Adding JSON template is too easy. You just have to select any template which has nothing but a JSON. Remember that JSON needs a valid format. This format would be:
JSON Format
[
{"value" : "option1", "label" : "Option 1"},
{"value" : "option2", "label" : "Option 2", "default" : "true"},
{"value" : "option3", "label" : "Option 3"},
]"value", "label" and "default" is pre defined variables of JSON. You can also pass anything else in JSON that will become varibale custom field automatically.
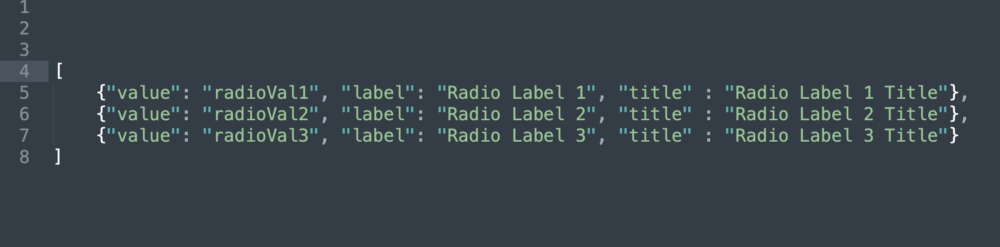
Pass JSON with custom fields:
[
{"label": "--" , "value" : "" , "default" : "yes", "link" : ""},
{"label": "Large" , "value" : "lg", "link" : "<a href='/abc'>Click Here</a>"},
{"label": "Medium" , "value" : "md", "link" : "<a href='/xyz'>Click Here</a>"}
]
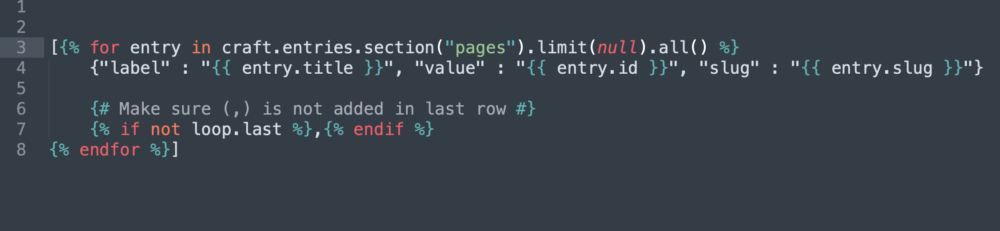
// In this example, link is a custom field.{% set entries = craft.entries.section("sectionName").limit(11).all() %}
[
{"label": "--" , "value" : "" , "default" : "yes", "url_title" : ""},
{% for item in entries %}
{"label": "{{ item.title }}" , "value" : "{{ item.getId() }}", "slug" : "{{ item.slug }}"}
{% if not loop.last %},{% endif %}
{% endfor %}
]
// In this example, slug is a custom field.Where value is value of option, label is label of that option. There is an optional parameter named ‘default’. If you pass that, that option will be pre-selected on creating new entries.