Create Options
There is 2 way to pass JSON as options in field. Either add JSON manually or select any template which has nothing but a JSON. Remember that JSON needs a valid format. This format would be:
Pass JSON with pre-defined fields only:
[
{"value" : "option1", "label" : "Option 1"},
{"value" : "option2", "label" : "Option 2", "default" : "yes"},
{"value" : "option3", "label" : "Option 3"},
]"value", "label" and "default" is pre defined variables of JSON. You can also pass anything else in JSON that will become varibale custom field automatically.
Pass JSON with custom fields:
[
{"label": "--" , "value" : "" , "default" : "yes", "link" : ""},
{"label": "Large" , "value" : "lg", "link" : "<a href='/abc'>Click Here</a>"},
{"label": "Medium" , "value" : "md", "link" : "<a href='/xyz'>Click Here</a>"}
]
// In this example, link is a custom field.[
{"label": "--" , "value" : "" , "default" : "yes", "url_title" : ""},
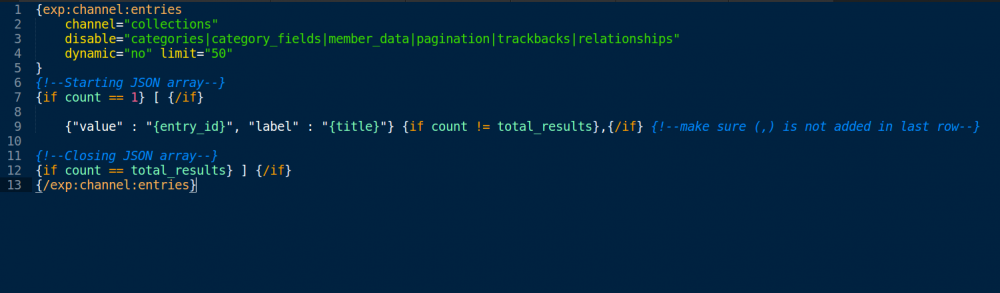
{exp:channel:entries}
{"label": "{title}" , "value" : "{entry_id}", "url_title" : "{url_title}"}
{if count != total_results},{/if}
{/exp:channel:entries}
]
// In this example, url_title is a custom field.Where value is value of option, label is label of that option. There is an optional parameter named ‘default’. If you pass that, that option will be pre-selected on creating new entries.